Blog
Eliminar fondo semi transparente (CSS) o Cuadro Blanco
11 octubre 2008MUY IMPORTANTE! Este tutorial solamente sirve para aquellas webs que funcionan con la primera versión del administrador web.
Aqui vamos a tocar alguna de las propiedades del CSS para personalizar el diseño de tu web. Para ello vamos a "Editar los CSS".
Para poder añadir estos cambios a tu web solo tienes que copiar los códigos que aqui te ponemos y copiarlos en la parte de CSS de tu web, despues pincha el botón de actualizar y listo.
Truco 1.
Eliminemos el fondo semitransparente de nuestra web. Si hemos escogido un fondo de pantalla que nos permita eliminar este fondo (que sirve de ayuda a la lectura del texto de la web) podemos eliminarlo. ¿Cómo?
Pega este texto, según sea tu plantilla:
Plantilla Columnas: (negra o blanca)
#page-wrapper{background-image:none}
Plantilla Básica o Digitalfoto:
#page{background-color:transparent}
Plantilla Country:
#content { background-color: transparent; }
Plantilla Portfolio III: (En el título)
#title-header h1 a {background: none;}
Plantilla Portfolio II:
#content { background:none }
Plantilla Minimal:
#page {background:none;}
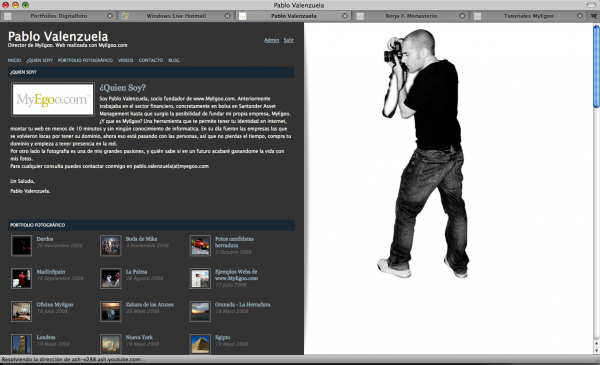
Veamos un ejemplo, supongamos esta web:

Aqui al tener un fondo blanco podemos quitar el fondo negro semitransparente (ojo que el color de nuestras letras no coincida con el del fondo).
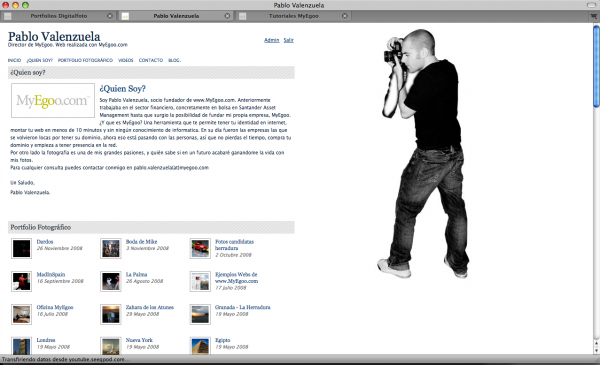
Para ello editamos el CSS y tendríamos:

Hemos quitado el fondo semitransparente!!!!
Truco 2:
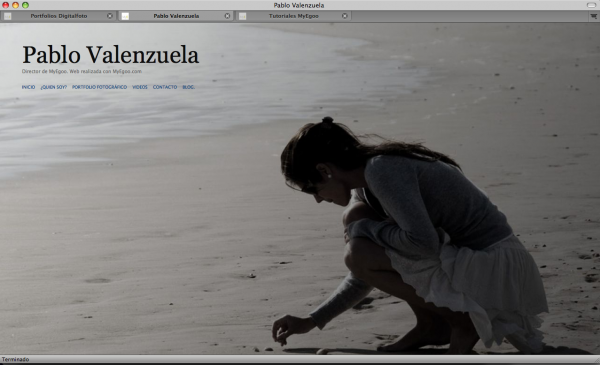
Ahora quitemos el fondo y hagamos que no se publique contenido en la web principal

Aqui no solo hemos quitado el fondo, ademas hemos hecho que el contenido de esta web solo se vea en el menu (para ello vamos a cada funcionalidad y lo seleccionamos de manera que el contenido solo lo veamos en el menu, pero no se muestre en la web principal).
